Kenali Penyebab Loading Website Lambat dan Bagaimana Cara Mengatasinya

Cara mempercepat website platform wordpress off site (berlaku juga untuk platform lainnya) dapat dilakukan dengan berbagai cara. Baik itu menggunakan CDN (content delivery network), memperkecil (optimasi) ukuran gambar hingga membuat sistem caching.
Kecepatan website sendiri sering menjadi kendala, baik bagi pengunjung maupun pemilik website. Tidak ada satupun pengunjung menginginkan berlama-lama ketika membuka halaman suatu website.
- Bagi pengunjung biasanya menjadi malas ketika mengunjungi website yang berisi konten yang mereka butuhkan, akan tetapi membutuhkan waktu cukup lama untuk mengaksesnya.
- Bagi pemilik website tentu saja merupakan kerugian, karena website yang sangat lambat diakses akan kehilangan banyak kunjungan dan potensi pembelian jika web tersebut digunakan untuk berjualan.
Semua performa website pada akhirnya bermuara pada penilaian mesin pencari untuk menempatkan posisinya di hasil pencarian, setidaknya kecepatan website menjadi salah satu dari sekian banyak faktor penilaian.
Penyebab Kecepatan Website yang Lambat

Sebenarnya ada banyak sekali penyebab website lambat di akses, bisa itu website nya sendiri, performa server website hingga koneksi internet dari pengunjung. Pada koneksi internet pengunjung adalah penyebab yang bersifat subjektif, artinya itu bukan kesalahan anda sebagai pemilik website. Namun jika permasalahannya ada pada website dan servernya, maka hal ini bisa anda perbaiki, atau setidaknya anda kendalikan.
Media Gambar (Images) Yang Tidak Dioptimasi
Gambar adalah unsur penting dari konten setiap halaman keseluruhan website. Tanpa adanya gambar visual, sebaik apapun konten yang anda miliki akan terlihat kaku dan tidak menarik. Terlebih jika website anda berbentuk toko online, gambar tentunya mewakili produk fisik yang anda jual. Pengunjung website anda akan susah membayangkan produk anda jika hanya berbentuk sebuah tulisan.
Kenali Jenis dan Klasifikasi Umum Website
Katakanlah anda memasang gambar terbaik sebagai pendukung konten yang anda miliki, akankah berpengaruh positif atau negatif? Tentu saja anda berharap banyak pada media gambar (terutama onlineshop). Namun yang menjadi masalah adalah kebanyakan gambar yang terpasang di website malah berdampak buruk (negatif) pada kecepatan loading website. Penyebabnya? Ukuran gambar yang besar, bahkan melebihi ukuran 1MB dimana keseluruhan halaman website keseluruhan yang baik seharusnya berukuran demikian (1mb). Jika satu saja gambar berukuran 1MB, bagaimana jika pada konten tersebut terpasang 40 gambar? Bisa dibayangkan jika dibuka menggunakan perangkat mobile (handphone).
Format gambar jpg adalah yang terbaik dari segi ukuran jika dibandingkan bmp, gif, png dll. Oleh karena itu usahakan setiap gambar berformat jpg. Selain jpg, format png merupakan format gambar yang banyak digunakan karena memiliki kelebihan background yang transfaran. Format png umumnya lebih besar ukurannya dari jpg.
Tidak Adanya Sistem Caching
Sistem caching sendiri adalah membuat konten dinamis pada website menjadi statis, dengan demikian pengunjung website akan diberikan konten statis oleh server sehingga tentu saja berdampak pada kecepatan “loading speed” dari website itu sendiri.
Klik Disini Untuk Mengetahui Cara Kerja Website
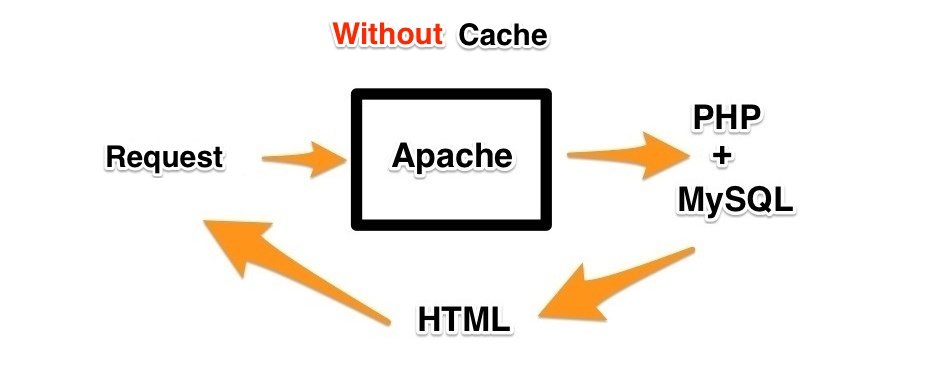
Agar lebih jelas silahkan anda lihat perbedaannya pada gambar berikut :
Tanpa Sistem Cache

Tanpa menggunakan sistem cache pada website (wordpress) setidaknya proses permintaan data dari pengunjung / user hingga seleai harus melalui 4 tahap seperti ditunjukan pada gambar diatas.
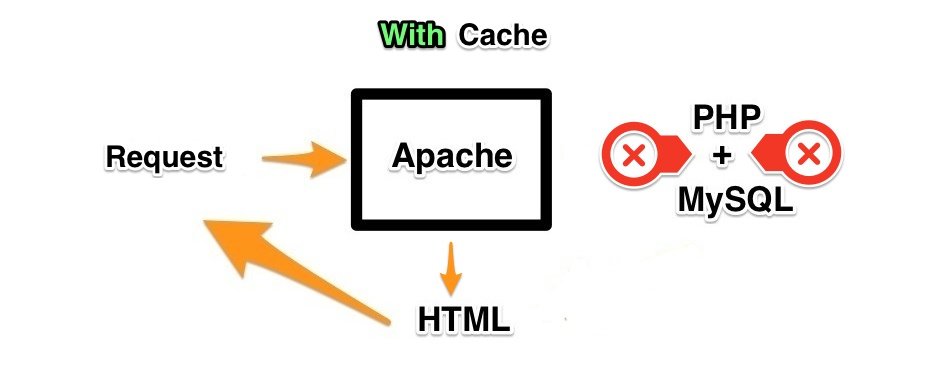
Menggunakan Sistem Cache

Jika anda menggunakan sistem caching berarti membuat konten dinamis menjadi status (html), yang artinya permintaan user tidak lagi membutuhkan proses permintaan php dan mysql (database). Dengan demikian anda pastinya setuju bahwa permintaan menggunakan sistem caching memangkas proses pengiriman data.
Kekuatan Server (Server Power)
Banyak pemilik website yang mengeluhkan mengenai performa kecepatan websitenya yang sangat lambat. Beberapa diantara mereka membandingkan dengan web lainnya (pesaing) yang jauh lebih baik. Pada kenyataanya mereka menyewa server dengan kualitas yang tidak bisa dikatakan mendukung performa website mereka. Sekeras apapun berusaha meningkatkan kinerja website jika tidak diimbangi dengan kinerja server yang mumpuni hal ini akan sia-sia.
Perang harga perusahaan jasa server sudah menjadi hal lumrah saat ini. Server yang menawarkan harga super murah apakah diimbangi dengan kualitasnya? Kinerja server mungkin tidak terlalu terasa perbedaannya antara satu dan lainnya di awal-awal ketika pengunjung masih sedikit, namun akan terasa jika pengunjung website sudah mulai banyak, berapa visitor online secara bersamaan yang mampu ditampung server, itulah yang membedakannya.
Terlalu Banyak Plugin dan Tema Website yang Berat
Plugin berfungsi memperlengkap fungsi dari website yang anda miliki. Sebenarnya semakin lengkap plugin seharusnya berdampak baik pada fitur, kemudahan dan kemampuan website itu sendiri. Akan tetapi yang menjadi masalah adalah kekuatan server yang anda miliki, berapa banyak mampu menampung plugin? Sama halnya dengan plugin, tema website pun demikian. Sebenarnya tema yang memiliki banyak efek visual sangat enak untuk dipandang dan tidak membosankan, sekali lagi, apakah server anda bisa menampungnya?
Apa Saja Plugin Wajib WordPress? Klik Disini
Sebaik apapun server yang anda sewa, bahkan hingga VPS dan dedicated server bukan berarti anda bisa memasang plugin sebanyak-banyaknuya. Anda harus memilih plugin yang benar-benar dibutuhkan.
Faktor Penyebab Lainnya
Terdapat bayak faktor lainnya yang menyebabkan loading website terasa lambat. Diantaranya adalah server tanpa http compression, image css yang tidak dikombinasikan, images tanpa tanpa informasi caching, Video, musik, tidak ada penyesuaian pada perangkat mobile dan lain sebagainya. Setiap faktor tersebut harus anda optimalkan sehingga kecepatan website akan sesuai dengan yang seharusnya.
Cara Mempercepat Website dan Memperbaiki Performanya

Pengoptimalan website (optimasi) dilakukan untuk mempercepat “loading speed” dari website itu sendiri. Dapat dilakukan dengan berbagai cara, mulai dari pengoptimalan dari server itu sendiri, optimasi wordpress termasuk theme dan pluginnya, menggunakan CDN, memperkecil gambar dan sebagainya.
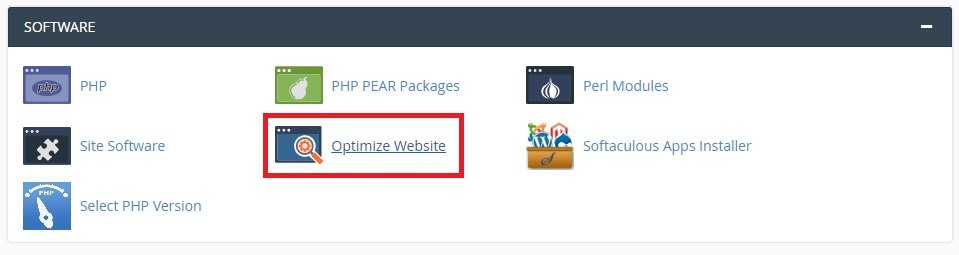
1. Melakukan Optimasi Pada Cpanel Website
Pada Cpanel akun website anda terdapat cukup banyak konfigurasi, beberapa diantaranya mendukung pengoptimalan kecepatan (loading speed). Untuk melakukannya anda harus masuk ke akun cpanel website (websiteanda.com/cpanel).
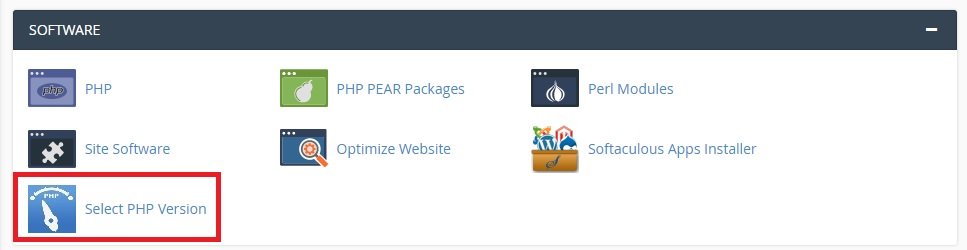
Mengganti Versi PHP Ke Versi Terbaru
Ketika pertama kali web di upload, umumnya konfigurasi cpanel menggunakan php 5.5 (native). Sebenarnya php ini selalu update dan berpengaruh terhadap performa website. Untuk merubahnya silahkan anda pilih pengaturan versi PHP sesuai gambar berikut :

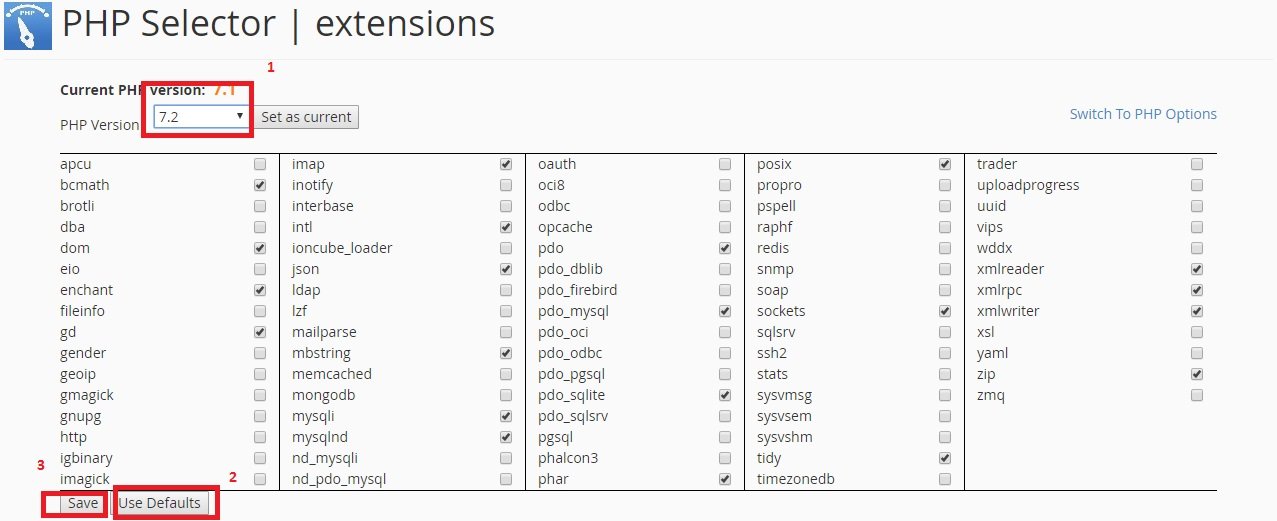
Kemudian dilanjutkan dengan memilih versi PHP yang terbaru, pilih yang terbaru (misal 7.2 pada gambar) kemudian set as current, use devault, kemudian save. Seperti yang ditampilkan pada gambar :

Jika terjadi error / website tidak bisa diakses and bisa menurunkannya menjadi versi 7.1 misalnya, atau meminta bantuan kepada pihak server dimana website anda disimpan agar disesuaikan ke versi php terbaru.
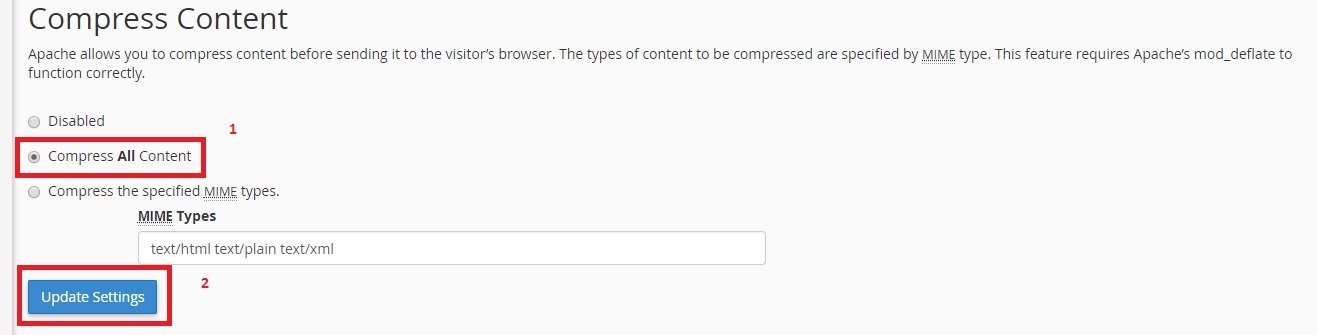
Mengkompress File / Content Pada Apache Server
Server apache mengizinkan anda untuk mengkompres file / konten sebelum dikirimkan ke browser visitor. Langkah ini sangat mudah dilakukan, silahkan ikuti petunjuk pada gambar berikut.

Kemudian dilanjutkan dengan melakukan kompress terhadap semua konten.

2. Mengoptimalkan Ukuran Gambar
Media gambar adalah masalah paling krusial juga paling banyak menjadi penyebab website lambat. Setiap media gambar pada website seharusnya tidak lebih dari 50 kb saja (lebih kecil lebih baik). Namun tidak dibenarkan jika anda mengurangi ukurannya hingga tidak layak untuk di lihat. Usahakan format setiap gambar adalah jpg, jika harus png usahakan sekecil mungkin.
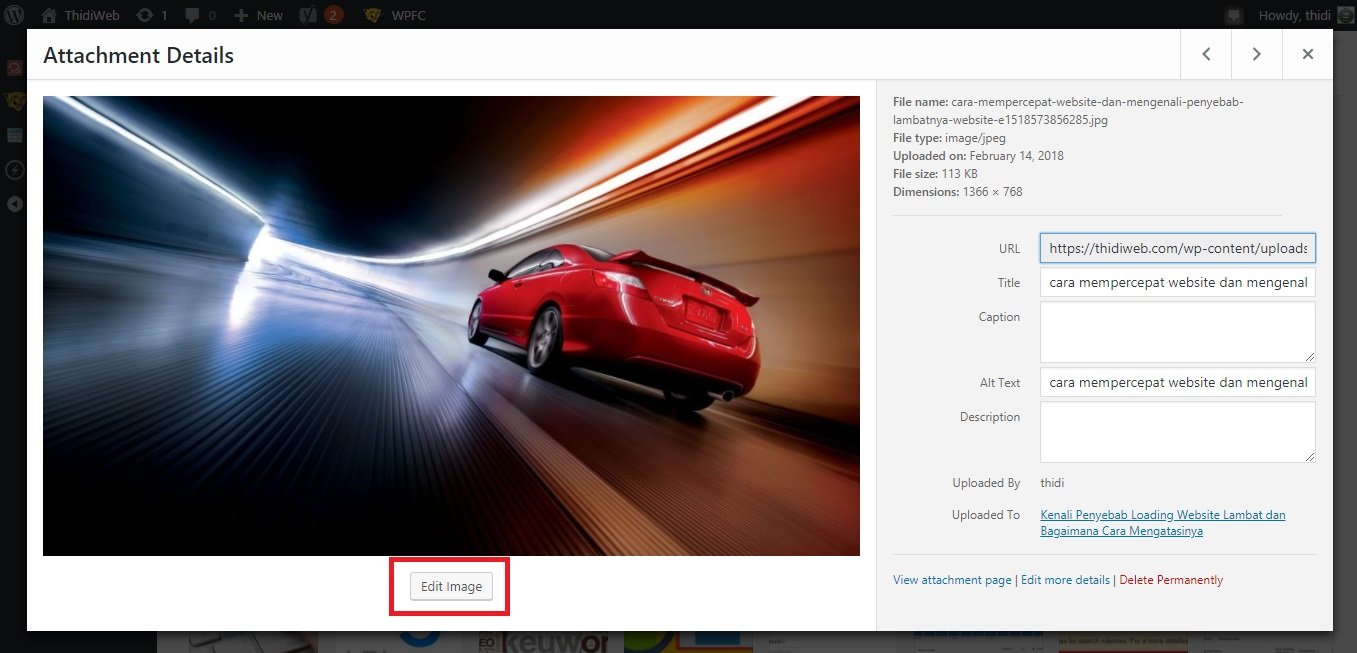
Cara Penyesuaian Manual Ukuran Gambar Pada WordPress
Sebenarnya pada wordpress sendiri bisa dilakukan penyesuaian ukuran gambar (memperkecilnya) yang berpengaruh pada ukurannya. Tidak hanya memperkecil ukurannya anda juga bisa melakukan crop terhadap gambar. Cara melakukannya sangat mudah, anda hanya perlu menuju media >>> library, kemudian mulai lakukan pengeditan, seperti yang terlihat pada gambar berikut.

Cara Penyesuaian Gambar Menggunakan Aplikasi
Anda dapat melakukan penyesuaian ukuran gambar sebelum dipasang pada website. Terdapat aplikasi gratis maupun berbayar yang bisa anda manfaatkan. Sebagai contoh diantaranya adalah coreldraw, adobe photoshop dan lain sebagainya.
Klik Disini Untuk Mengetahui Cara Optimasi Gambar
Memperkecil Ukuran Gambar Secara Otomatis Menggunakan Plugin
WordPress memiliki kelebihan pada bermacam-macam ketersediaan plugin untuk menambah kemampuan dari website anda. Salah satunya plugin yang secara otomatis dapat memperkecil ukuran setiap gambar pada konten. Plugin wp smushit adalah plugin paling populer untuk melakukan tugas mengkompresi gambar. Jika anda tidak ingin repot-repot melakukan penyesuaian gambar silahkan menggunakannya.
3. Memanfaatkan Sistem Caching
Sudah dijelaskan bahwa sistem caching akan membuat website dinamis menjadi statis sehingga kecepatan website anda menjadi lebih baik. Sebenarnya selain mempercepat loading website, sistem caching juga ikut mengurang beban server sehingga kemampuan website anda untuk menampung visitor akan meningkat salah satunya.
Cara Termudah Melakukan Sistem Caching dengan Plugin WP Fastest Cache
Terdapat beberapa plugin yang bisa anda gunakan seperti w3 Total Cahe yang merupakan salah satu plugin terbaik wordpress, WP Super Cache dll. Namun diantara plugin cache terdapat plugin yang cukup mudah pengaturannya tapi hasil cache nya sangat baik. Plugin yang dimaksud adalah WP Fastest Cache plugin termudah pada konfigurasinya serta hasilnya yang sangat baik ini berhasil menarik perhatian pengguna wordpress. Pada tahun 2017 pemakainya hanya sekitar 200.000, namun melesat pada tahun 2018 menjadi lebih dari dua kali lipatnya (500.000 pengguna).
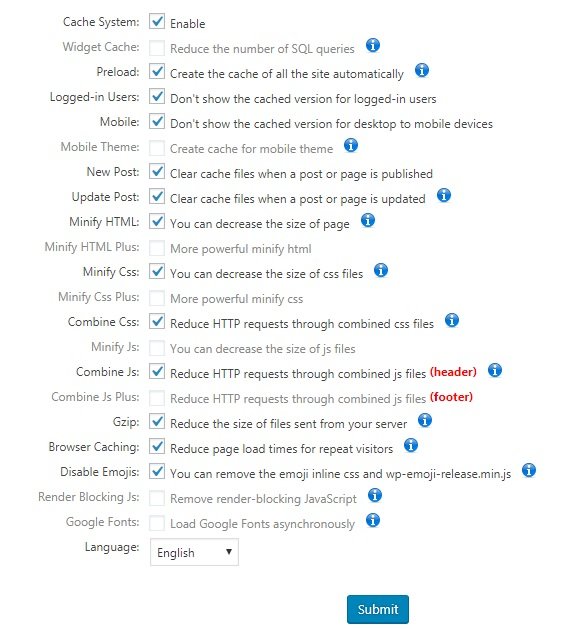
Pengaturan WP Fastest Cache yang Mudah
Tidak seperti plugin sistem caching lainnya yang cukup rumit pengaturannya, wp fastest cache terbilang sangat mudah. Anda hanya perlu menceklis semua konfigurasi yang ada tanpa harus mengatur apapun.

Pada pengaturan “Don’t show the cached version for desktop to mobile devices” perlu anda perhatikan, terutama bagi anda yang menggunakan AMP dengan mengaktifkan auto redirect ke halaman amp pada semua halaman. Jika tidak menceklisnya versi mobile akan menggunakan cache versi desktop, sehingga redirection otomatis tidak akan memunculkan versi amp.
4. Menggunakan Content Delivery Network (CDN)
CDN (Content Delivery Network) adalah sebuah layanan yang memungkinkan Anda untuk mendistribusikan konten dari sebuah website melalui server penyedia layanan CDN, sehingga pengunjung tidak langsung mengunjungi server website Anda, karena sebelum mereka mengunjungi situs Anda, mereka akan melewati gateway, yakni server CDN, baru kemudian mereka diarahkan ke situs Anda.
Terdapat banyak layanan CDN yang bisa anda gunakan. Seagian diantaranya berbayar dan sebagian lagi secara gratis dapat anda manfaatkan. CDN yang umum digunakan adalah Cloudflare, bahkan beberapa server hosting mengadakan opsi cloudflare pada cpanel. Selain itu untuk wordpress anda bisa menggunakan CDN gambar “photon” jetpack yang berfungsi menyimpan gambar konten website anda di server milik wordpress.
Pelajari disini CDN Cloudflare
dan
Pelajari Disini CDN Photon Jetpack
Selain CDN Photon, jetpack juga menyediakan fitur lazyload dimana fitur ini berfungsi untuk menampilkan gambar yang terlihat (tidak akan menampilkan gambar di bawahnya sebelum anda scroll ke bawah / dicicil). Dikarenakan hanya menampilkan gambar seperlunya saja (yang terlihat), maka lazyload image juga dapat mempercepat loading website.
Pengaruh Kecepatan Website Terhadap Kinerja Website

Website yang baik adalah website yang mampu memberikan manfaat serta nilai bagi pengunjungnya. Manfaat dari kualitas konten yang dimiliki serta nilai yang salah satunya berupa kecepatan website tersebut dapat diakses. Cara mempercepat website bukan berarti membuatnya secepat mungkin (over) tanpa memperhatikan nilai lainnya seperti tampilan yang baik hingga kelengkapan fasilitasnya. Setidaknya loading website anda sudah cukup jika berada dibawah kisaran 5 detik. Anda dapat mengujinya dengan menggunakan tools online berikut :
Dengan optimasi yang dilakukan bemaksud agar website berkurang waktu “loading” nya, secara otomatis mengurangi beban server. Dengan demikian bukan anda, pengunjung, dan mesin pencari saja yang terkena “dampak” positif.
info@thidiweb.com.














Terima kasih infonya, kalo saya seringnya kebanyakan pengunjung yang masuk ke webnya makanya loading lambat 🙂
Benar sekali, jika segala optimasi telah dilakukan tp terasa lambat, ternyata penyebabnya jumlah pengunjung…maka itu menandakan server sudah mendekati batas kapasitasnya, dengan demikian agan bisa menggunakan layanan server yang dapat menampung lebih banyak lg pengunjung…salam…^^
Terima kasih mas, saya masih bermasalah dengan optomalisasi pada gambar, dengan adanya penjabaran ini sungguh sangat membantu
Gambar umumnya penyebab website terasa berat, jika anda merasa terbantu dan terselesaikan permasalahannya saya senang sekali….salam…^^
mantaapp
gurucorel.com
Terima kasih sudah berkunjung…salam…
terima kasih infonya, sanggat membantu
Terima kasih juga sudah berkunjung dan senang bisa membantu…salam ^^