Mengoptimalkan Gambar Website – WordPress

Optimasi gambar pada website wajib menjadi prioritas dan perhatian saat melakukan SEO. Loading yang berat menjadi penyebab website anda tidak berada pada peringkat yang baik pada mesin pencari. Ini masalah ukuran website yang berpengaruh terhadap kecepatan yang merupakan sinyal untuk google mengenaik konten website yang berkualitas.
Anda bayangkan sekarang, seandainya website anda berbentuk onlineshop, sudah pasti banyak gambar2 didalamnya, gambar produk yang anda jual. Jika satu gambar saja berukuran 500kb, sedangkan anda menampilkan 20 gambar pada satu halaman, berapa tuh ukuran halamannya?. Ukuran halaman website 10 mb untuk 20 gambar, belum ditambah elemen lainnya, total bisa mencapai 11 mb lebih. “Itu halaman website atau kandang gajah?, gede amat ukurannya”.
Dalam melakukan optimasi gambar, ukuran memang menjadi prioritas utama. Selain ukuran tentu saja anda harus memperhatikan optimasi SEO lainnya pada gambar. Optimasi gambar bukan hanya menyangkut ukurannya saja.
Cara Optimasi Ukuran Gambar Menggunakan Coreldraw

Ada banyak program desktop yang bisa anda gunakan untuk melakukan “misi” ini, saya ambil 2 yang terpopuler, photoshop dan coreldraw. Mana yang anda pilih itu terserah anda. Karena saya bukan ahli edit foto jadi saya gunakan yang simpel2 sajah, saya pilih coreldraw. Maksudnya bukan simpel programnya tapi lebih mudah jika urusan memperkecil gambar, kalo urusan memperbesar itu urusan mak erot.
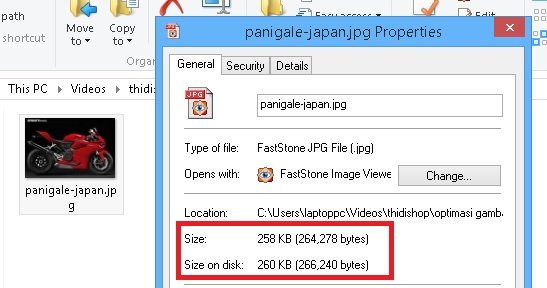
1. Masalah Ukuran Gambar

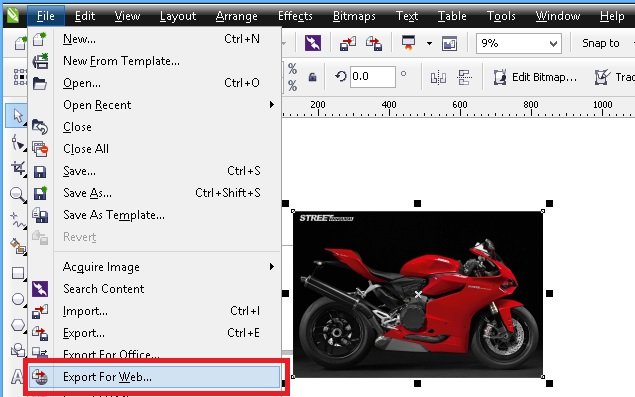
2. Gunakan Fasilitas Export for Web

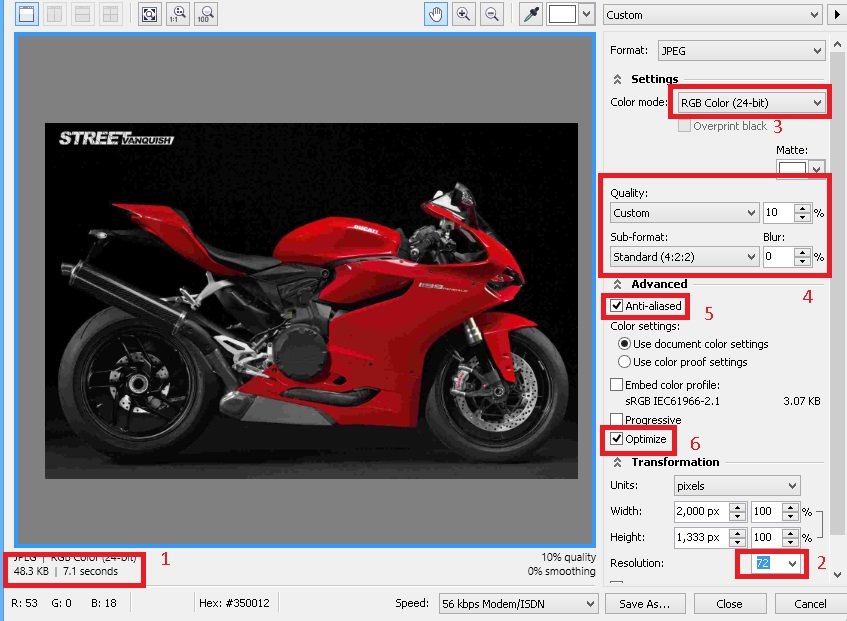
3. Setting Ukuran Optimasi Gambar

Gambar untuk website berbeda dengan desain grafis. Umumnya desain grafis menggunakan 300 dpi, sedangkan untuk website sebaiknya 72 dpi (poin no. 2). Anti aliasing dan optimize sebaiknya anda centang, berfungsi selain memaksimalkan pengecilan ukuran gambar juga memaksimalkan tampilannya (point 5 dan 6). Pada bagian quality dan subformat silahkan atur2 sendiri, mencari ukuran terkecil tapi tampilannya tidak hancur (point 4).
Optimasi gambar mengenai ukurannya sangat penting, namun ada batas dimana gambar tidak boleh diperkecil lagi jika menjadikan tampilan tidak layak.
Optimasi Gambar Mengoptimalkan Kinerja Server Menggunakan Photon

Saya jelaskan, ketika pengunjung membuka website anda, otomatis semua elemennya harus di load, termasuk file gambar. Anda bisa memperkirakan seandainya pengunjung anda masuk secara bersamaan menuju halaman yang isinya sebagian besar gambar. Beban yang dipikul server sangat berat, ujung2nya tumbang. Itu dari dari sisi server, pengunjung pun pastinya merasakan loading dan kinerja website anda menjadi lelet, sebelum server overload. Setidaknya ada 3 kerugian :
- Kemungkinan terkena suspend dari pihak server
- Reputasi yang buruk di mata pengunjung
- Peringkat di SERP google turun
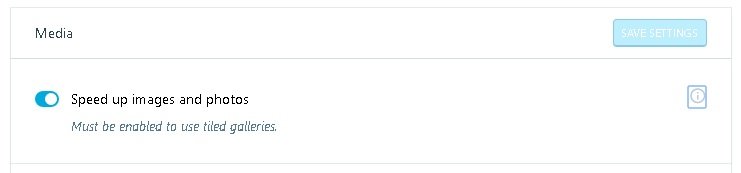
WordPress mempunyai solusi mengenai permasalahan ini, dengan menyediakan CDN khusus gambar yang tersimpan di servernya. Untuk menggunakan fasilitas tersebut anda harus memasang plugin jetpack yang merupakan salah satu plugin wordpress wajib, kemudian mengaktifkan photon di pengaturan. Selain sebagai CDN gambar, photon juga memperkecil ukurannya, manfaat ini menjadi berlipat pada kecepatan website.

Photon hanya menyimpan gambar pada konten saja (misal artikel . halaman. halaman produk). Gambar pada elemen lain seperti pada header, widget, footer tidak di simpan di photon (masih tersimpan di server hosting anda). Untuk mengatasi masalah ini anda dapat memasang plugin tambahan photon yang memungkinkan anda menyimpan gambar yang terdapat pada keseluruhan elemen website.
Gambar yang sudah disimpan di CDN Photon akan berubah urlnya :
- Sebelum => https://thidiweb.com/wp-content/uploads/2017/05/optimasi-gambar-dengan-coreldraw.jpg
- Sesudah => https://i2.wp.com/thidiweb.com/wp-content/uploads/2017/05/optimasi-gambar-dengan-coreldraw.jpg?w=480
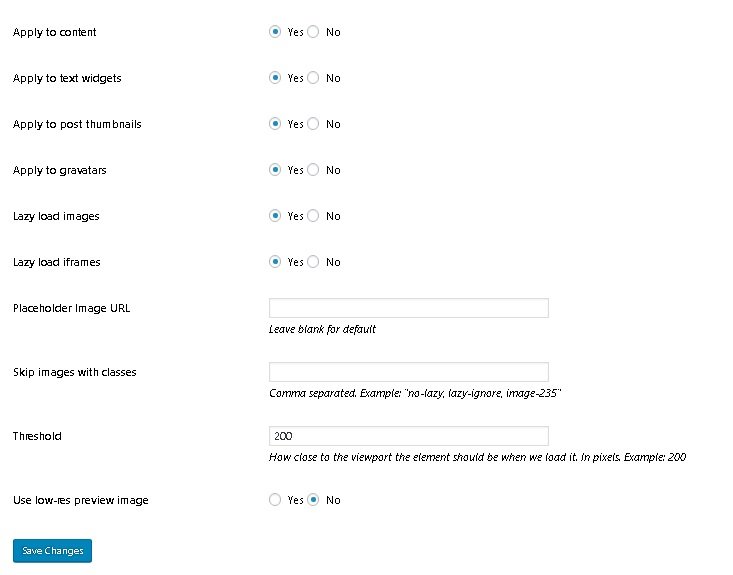
Optimasi Gambar Lazy Loading

Saya jelaskan sedikit, loading yang malas. Begini, ketika anda membuka sebuah website otomatis harus mendonload semua isi dari halaman. Jika halaman itu terdiri dari banyak gambar maka akan memakan waktu. Bagaimana kalau gambar tersebut di load satu per satu, artinya sebelum anda scroll / geser ke bawah, gambar yang di bawahnya belum anda load. Gambar akan anda load apabila menggeserkan scroll ke bawah. Dengan menggunakan “teknologi” lazy load maka yang anda load hanya yang terlihat saja, yang belum terlihat belum anda load (dicicil).

Bagi anda yang menggunakan wordpress self hosted bisa menggunakan plugin BJ lazy load. Cara memasang plugin ini cukup mudah, seperti biasanya ketika anda memasang sebuah plugin. Selanjutnya anda pergi ke pengaturan >>> bj lazy load untuk melakukan penyetingan lazy load pada website anda. Selain Bj lazy load, plugin roket lazy load tidak kalah bagusnya, silahkan pilih mana yang anda suka.
Menggunakan Tag Alt Gambar

Google cenderung lebih mudah mendeteksi image alt gambar, hal ini sangat menguntungkan terhadap konten website anda. Misalkan artikel anda membidik kata kunci kapal pesiar termahal, maka sebaiknya tag alt gambar mengandung kata kunci tersebut “kapal pesiar termahal di dunia”. Contoh tag htmlnya seperti ini:
<img src=”kapal pesiar termahal.jpg” alt=”kapal pesiar termahal di dunia”>
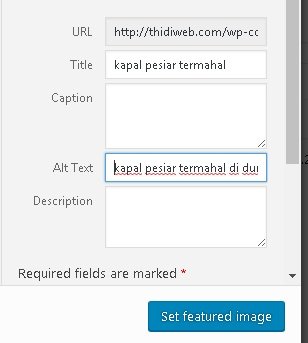
Pada wordpress anda hanya perlu mengisi atribut kolom yang sudah disediakan :

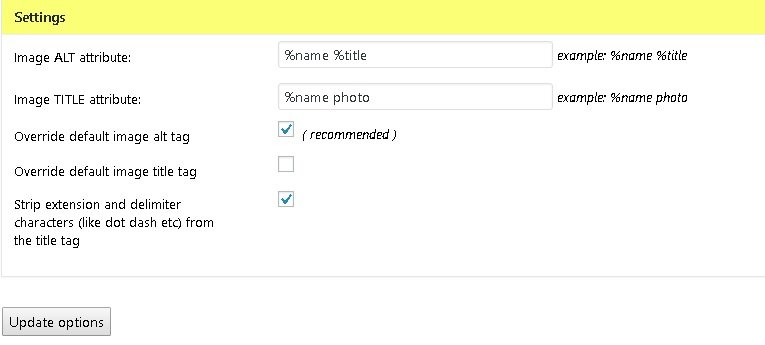
Kemudian terdapat sedikit masalah, jika ada banyak gambar, anda malas memasukan alt tag nya satu per satu. Solusi pilihan plugin SEO friendly image bisa mengatasi permasalahan anda.















Sangat bermanfaat gan … Seperti situs Ane dengan nice travel yang imagenya selebar-lebar layar tancap ?
iya gan…smoga nambah ngebut webnya…^^