Bagian 1 | Panduan Cara Memasukan Gambar dan Media pada WordPress

Memasukan gambar pada sebuah website akan mempengaruhi banyak hal, selain akan baik dimata mesin pencari juga baik dimata pengunjung / visitor. Gambar sebagai salah satu bentuk dari media merupakan bentuk visual untuk menerangkan maksud dari website, posting dan halaman yang anda buat (gambar, suara, music, video). Gambar bisa anda masukan dengan sembarangan, yang penting menarik, enak dilihat. Sebenarnya tidak sesederhana itu, jika dikaitkan dengan website. Bagaimanapun anda dituntut efisien dalam penempatan konten yang mendukung SEO dalam upaya mendapat peringkat yang baik pada mesin pencari.
Hal-hal yang harus diperhatikan dalam memasukan gambar :
- Ukuran file gambar dan media haruslah kecil jadi harus di compress sedemikian rupa (gambar sebesar apapun haruslah di bawah 100kb (lebih sedikit boleh lah) dan usahakan dibawah 50kb-semakin kecil semakin baik), serta banyaknya gambar dalam setiap halaman harus diperhatikan
- Gambar usahakan bersifat original untuk menghindari masalah dikemudian hari serta menambah kepercayaan pengunjung
- Penentuan alt tag berfungsi untuk memudahkan mesin pencari membaca gambar dan menampilkannya di pencarian gambar. Jika dalam post, halaman atau website disuahakan penamaan alt tag ini sama dengan keyword yang dibidik (akan dijelaskan pada sesi halaman dan post)
- Berhubungan, tentu saja gambar dan media apapun harus berhubungan dengan isi post, halaman dan website.
Klik Disini Untuk Mengetahui Cara Optimasi Gambar
Memasukan gambar dan media
Memasukan gambar dan media bisa dilakukan sebelum membuat isi halaman, post, produk page dan isi konten lainnya . Memasukan gambar dan media bisa juga dilakukan ketika sedang membuat konten dengan syarat sesuai ke 4 hal yang sudah disebutkan diatas.
Tampilan admin wordpress pada panduan ini terlihat berbeda dengan tampilan bawaan wordpress, dikarenakan sudah dimodifikasi menggunakan beberapa plugin. Klik disini, Jika anda ingin memodifikasi halaman wp-admin.
Langkah 1 Mengenal Tab Fungsi Gambar dan Media

Pada halaman admin bawaan wordpress, anda akan menemukan tab media, terdiri dari pustaka (library) dan add new (tambah baru). Jika ingin menambahkan fungsi tab kategori, maka anda harus menambahkan fungsi tersebut menggunakan plugin enhanced media gallery..
Jika anda memasang plugin tambahan kategori, maka tab media tersebut akan memiliki tiga submenu :
- Daftar gambar & media : semua gambar dan media yang ada di website
- Tambah baru : menambahkan gambar dan media
- Kategori gambar & media :
Kategori pada media tidak begitu berpengaruh untuk situs web berukuran kecil, namun jika data gambar berjumlah ribuan maka memasang plugin ini menjadi sangat berguna.
Langkah 2 Menyusun dan Membuat Kategori Media

Jika anda tidak menggunakan plugin media enhanced, maka hiraukan langkah ini. Sebelum memasukan gambar atau media lainnya sangat disarankan untuk membuat kategori dari gambar2 dan media2 yang akan dimasukan sehingga nantinya akan memudahkan untuk “manajemen” website khususnya gambar. Ada tiga langkah yang harus diperhatikan :
- Masuk ke pengaturan kategori dengan memilih tab kategori gambar dan media
- Nama dari kategori gambar dan media (misal produk)
- Tab induk : Merupakan fitur untuk menentukan jika gambar yang kita masukan ke website adalah sub kategori dari kategori sebelumnya ( misal : topi, baju, sandal sub kategori dari produk).
Membuat kategori gambar dan media tidak mempengaruhi SEO website, namun sangat berguna jika gambar yang ada di website berjumlah ribuan.
Langkah 3 memasukan gambar dan media

Sebelum memasukan gambar sebaiknya diperhatikan mengenai ukurannya, usahakan tidak melebihi 100kb lebih kecil lebih baik. Untuk memperkecil gambar bisa dilakukan menggunakan software seperti adobe photoshop dan corel draw. Thidishop menyertakan software khusus untuk memperkecil gambar tanpa mengurangi dimensi disertai fungsi untuk watermark gambar secara masal.
- Tambah baru : Setelah gambar diperkecil ukurannya maka dapat dimasukan ke website dengan cara mengklik tombol tambah baru.
- Tab fungsi manajemen gambar dan media : merupakan kumpulan tab untuk mengatur librari gambar dan media
Langkah 4 menentukan kategori dan optimasi gambar dan media

Setelah gambar berhasil di upload ke website maka langkah selanjutnya adalah dengan mengklik gambar tersebut yang kemudian akan muncul popup gambar terperinci.
- Atribut gambar : yang paling penting dan berpengaruh terhadap SEO website adalah text alt / alt tag (biarkan kosong karena web thidi design dengan otomatis akan menyesuaikannya), Kecuali jika akan dimasukan ke dalam konten (page, post, halaman produk) maka diperlukan penyesuaian dengan keyword (dilakukan nanti ketika sedang membuat artikel dan konten). Untuk judul disarankan disesuaikan dengan gambarnya.
- Kategori gambar : tentukan kategori gambar (jika kategori mempunyai sub kategori maka ceklis sub kategorinya saja).
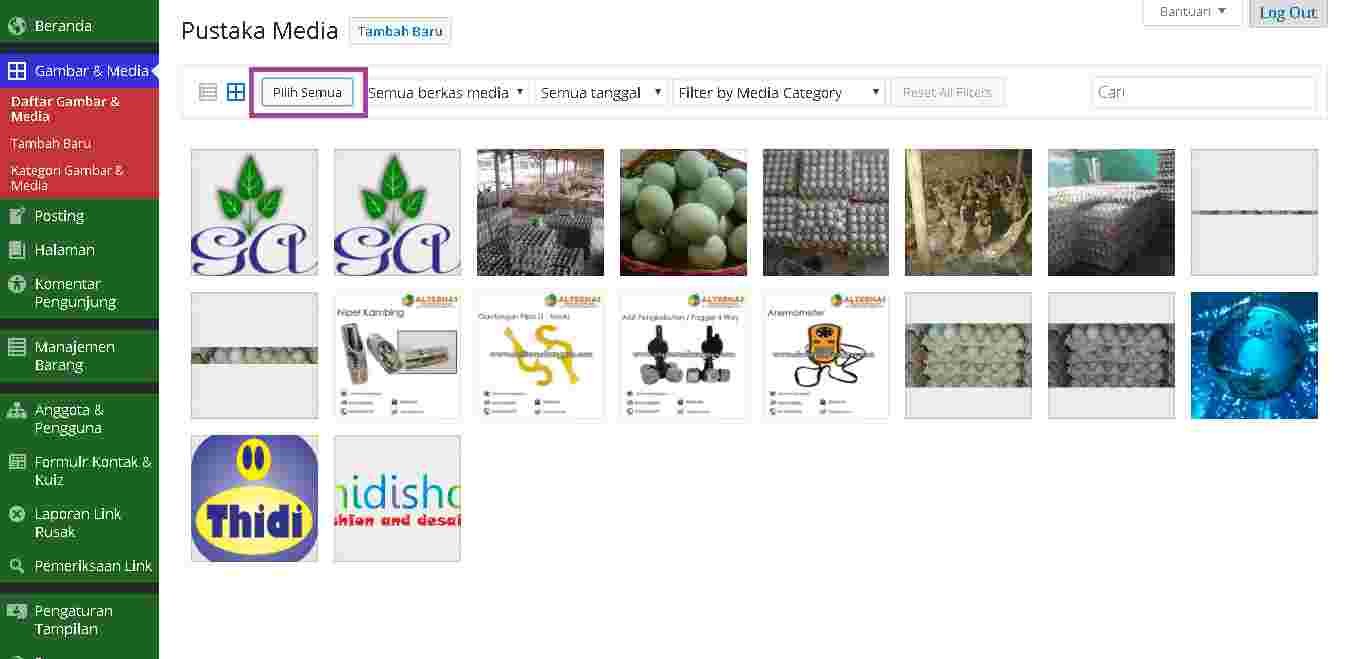
Lagkah 5 menghapus gambar dan media

Klik tombol pilih semua diikuti dengan langkah selabjutnya

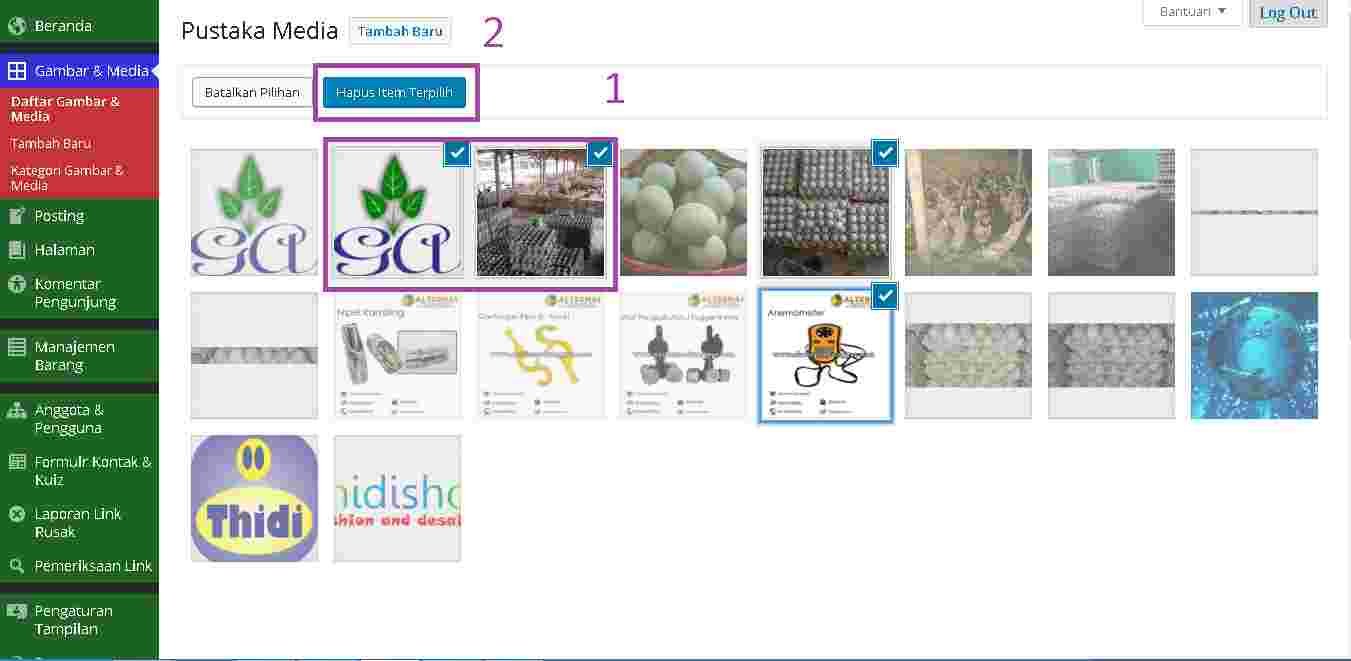
Pilih gambar2 yang akan dihapus kemudian klik tombol “hapus yang terpilih”, gambar terhapus secara permanen.
Setelah memahami semua isi panduan artikel ini (bagian 1), dapat dilanjutkan ke panduan artikel berikutnya :
Mengisi Konten Halaman dan Posting
info@thidiweb.com.













