Blog
Google Menyusun Peringkat Mengutamakan Versi Mobile Untuk Kedepannya

Tepatnya pada tahun 2015 google mengumumkan bahwa jumlah pengguna internet yang melakukan pencarian lebih banyak menggunakan perangkat mobile daripada desktop. Itulah sebabnya google saat itu mulai berencana memberlakukan mobile-first index. Tidak hanya rencana, secara terang-terangan jika anda perhatikan mereka sangat serius akan hal ini dengan proyek accelerate mobile page (AMP).
Dengan demikan mulai terbayang apa yang dimaksud mobile-first index. Sebelumnya google mengindeks data konten dari setiap website dengan melihat versi desktop untuk kemudian digunakan sebagai acuan meranking versi mobile. Pada mobile-first index akan berlaku sebaliknya, yang menjadi acuan adalah versi mobile.
Bagaimana Sebenarnya Google Bekerja Menyusun Peringkat Website?

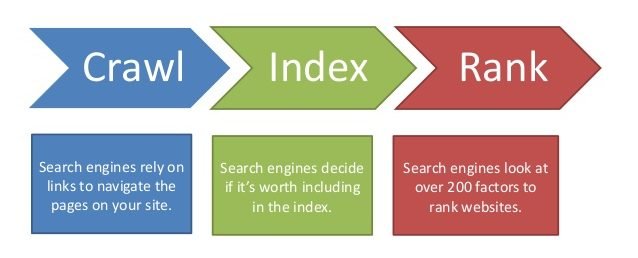
Google tidak begitu saja dengan mudah menyusun peringkat website di deretan hasil pencarian (SERP). Setidaknya melalui 4 tahapan.
Crawling
Crawling adalah proses dimana mesin pencari menjelajahi setiap konten website, misalnya situs dan halaman baru, perubahan pada konten website yang sudah ada termasuk link (tautan) yang mati. Dalam melakukan pekerjaannya biasanya mesin pencari menggunakan sebuah program dengan nama crawler, bot, spider (setiap mesin pencari memiliki penamaan istilah yang berbeda). Kemudian program tersebut akan mengikuti “proses algoritmik” website mana yang akan di rayapi dan berapa sering frekuensinya.
Ketika mesin pencari merayapi isi konten website anda, mereka akan menemukan dan merekam link (tautan), kemudian mencatatnya dalam daftar yang akan dirayapi selanjutnya. Melalui cara inilah konten baru ditemukan, hal ini merupakan salah satu kegunaan dari link building termasuk backlink.
Setiap mesin pencari umumnya menyediakan fasilitas untuk memanggil “bot crawler” merayapi konten baru / update baru. Sebagai contoh untuk google anda bisa memasukan tautan url menuju halaman anda disini, sedangkan untuk bing disini. Cara lainnya dengan melakukan ping ke pingnomatic misalnya, silahkan klik disini untuk melakukan ping.
Perbadaan format link dofollow dan nofollow berfungsi memberi tahu “bot crawler” mana yang boleh dan mana yang tidak boleh diikuti. Kenyataannya terkadang bot mesin pencari tetap mengikuti link berformat nofollow, bahkan untuk backlink yang sudah anda disavow. Untuk mengetahui perbedaan link dofollow dan nofollow anda bisa mengunjungi halaman ini.
Indexing
Setelah mesin pencari selasai melakukan proses “crawling”, data-data kemudian dikumpulkan, dikelompokan dengan menyusun banyak indeks kata menurut lokasinya pada setiap halaman. Coba anda bayangkan hal yang dimaksud sebagai database berisi miliaran halaman web. Selanjutnya, semua konten yang sudah “diekstrak” disimpan, kemudian disusun berdasarkan informasi dan ditafsirkan oleh algoritma mesin pencari untuk diukur dan dibandingkan dengan halaman yang sejenis (pesaing).
Server berisi basis data dari seluruh dunia memungkinkan diakses dengan cepat. Mengumpulkanvserta menyusunnya tentu saja membutuhkan ruang yang sangat besar. Baik microsoft (bing) dan google masing-masing memiliki sekitar jutaan server.
Ranking
Ranking (peringkat) adalah dimana anda dapat melihat (ditampilkan) hasil pencarian suatu keyword pada mesin pencari. Peringkat keseluruhan website didasarkan pada skor hasil “indexing” dan skor kriteria penilaian yang berbeda (sekitar 200 lebih untuk google). Untuk mendapatkan hasil peringkat yang baik dideretan hasil pencarian maka mesin pencari harus mencrawl kemudian mengindeks website anda dengan benar.
Jika ranking website anda tidak begitu baik, bahkan tidak ada di hasil pencarian, selain bersabar anda bisa membuka fasilitas google webmaster, periksa apakah ada crawl eror?. Crawl adalah tahap pertama, indexing adalah tahap kedua, ranking memasuki tahap terakhir. Jika tahap pertama saja tidak benar maka dipastikan tahap berikutnya juga sejalan. Untuk monitoring proses crawl anda bisa menggunkan fasilitas google webmaster. Cara menggunakannya bisa kunjungi halaman ini.
4 Kategori Utama Penggolongan Website Berdasarkan Kompabilitasnya dengan Perangkat Mobile

Kategori website didasarkan pada kompabilitas, mendukung tidaknya terhadap perangkat mobile serta sejauh manakah tingkat kesesuaiannya. Semakin tinggi tingkat kesesuaian suatu website mendukung perangkat mobile maka google cenderung menempatkan posisi yang baik.
1. Tidak Mendukung Perangkat Mobile
Website yang berada pada kategori ini sama sekali tidak mendukung untuk dibuka menggunakan perangkat mobile. Jika anda buka menggunakan ponsel, maka tampilan akan sama dengan jika di buka pada desktop. Kadang tampilannya menjadi sangat kecil, atau ukurannya sama, intinya baik susunan dan tata letaknya sama persi sehingga anda harus menggunakan “zoom out” dan “zoom in” pada perangkat mobile.
2. Website Responsif
Website responsive adalah website yang mampu menyesuaikan diri dengan tampilan device pengunjung, baik ukuran maupun orientasinya. Tampilan yang berada di desktop komputer dengan tampilan yang diakses melalu SmartPhone misalnya, itu akan berbeda tampilannya. Untuk menguji tampilan yang menggunakan teknik Responsive tersebut tidak harus mengaksesnya melalui mobile device ataupun device lainnya, namun cukup dengan meminimize browser saja ke dalam ukuran mobile device yang diinginkan, anda sudah dapat melihat tampilan website pada layar mobile device.
Website responsive adalah yang sangat umum pada saat ini dikarenakan hampir semua theme (pada wordpress misalnya) sudah mendukung “responsive design“. Meskipun direkomendasikan google pada awalnya, website responsif memiliki ukuran yang tidak jauh berbeda dengan versi desktopnya. Mungkin tidak masalah bagi website yang dioptimasi dengan baik sehingga ukuran halamannya menjadi kecil di bawah 1mb. Sebaliknya menjadi masalah untuk ukuran website yang besar karena dihadapkan pada tuntutan pengguna seluler yang menginginkan website ringan, cepat dan tidak menghabiskan kuota.
3. Dynamic Serving (Adactive)
Web Adaptive mendeteksi perangkat dan fitur lainnya, dan kemudian memberikan fitur yang sesuai dan tata letak berdasarkan standar set ukuran viewport dan karakteristik lainnya. Misalnya, mungkin ada tata letak tertentu untuk ponsel, tablet, dan komputer desktop yang masing-masing dibuat terpisah. Ketika desain menunggu (standby sampai seseorang mengunjungi website) kemudian mendeteksi jenis perangkat apa yang digunakan, dan memberikan tata letak yang sesuai untuk perangkat tersebut.
Perbedaannya dengan website responsive? Sebenarnya sekilas mungkin terlihat sama dalam pengertiannya, namun jika anda bandingkan dengan membuka langsung kedua jenis website tersebut maka akan terlihat perbedaannya. Website adactive (dynamic serving) memiliki fitur yang berbeda pada setiap perangkat diakibatkan pengcodingan (baik css dan html) yang tidak sama pada berbagai resolusi sehingga memungkinkan ada fitur yang dihilangkan atau di tambahkan. Sedangkan website responsif hanya merespon perubahan ukuran layar sehingga menyesuaikan tata letak dan ukurannya saja, tanpa ada fungsi (fitur) yang hilang dan ditambahkan.
4. Separate Mobile Page
Website kategori ini memiliki url yang berbeda untuk versi mobile dan desktop. Mungkin sering anda temui jika “browsing” mengunjungi suatu website menggunakan ponsel, anda menemukan suatu website dengan nama url m.contohweb.com, m.contoh.com/mobi atau m.contoh.mobi (jika dibuka pada desktop urlnya www.contoh.com). Url yang berbeda seperti itu diakibatkan halaman yang berbeda disiapkan untuk versi mobile, untuk mengaksesnya maka akan di alihkan (redirect) secara otomatis jika terdeteksi dibuka menggunakan perangkat mobile. Kelebihan dari jenis kategori separate mobile page adalah website benar-benar bisa sangat cepat dibuka.
AMP masuk ke dalam kategori separate mobile page. Mengenai kecepatan AMP google adalah yang terbaik untuk saat ini, karena selain tampilannya cenderung seragam dan sederhana (mudah dipahami), ukuran kecil, kecepatan tinggi juga memanfaatkan “cache” dari google. Jika website anda menggunakan cms wordpress self hossting, hanya perlu memasang 2 plugin saja untuk mengaktifkan AMP. Silahkan klik disini untuk panduannya.
Bagaimanakah Cara Menanggapi Mobile-First Index?

Mobile-first index bukan berarti website yang tidak memiliki versi mobile tidak di indeks. Google tetap memperhatikan website yang tidak memiliki versi mobile sekalipun. Sebagai tambahan mereka juga berusaha meyakinkan bahwa perubahan cara indexing ini tidak mempengaruhi secara signifikan, “jadi jangan terlalu panik!”, setidaknya demikian usaha google untuk meredam “kerusuhan”. Mungkin benar apa yang dikatakan google bahwa mereka berusaha meminimalisir “impac” akibat dari perubahan metode pengindekannya.
Sekecil apapun dampak dari perubahan sangat berarti bagi sebuah website (bahkan hanya 1 peringkat). Oleh karena itu anda sebaiknya berada pada jalur yang benar jika ingin SEO anda berhasil, dengan mengikuti perubahan (keinginan) dari market leader mesin pencari “google”, memberi perhatian lebih mengenai mobile-first index salah satunya.














artikel sangat bermanfaat. terima kasih
Baik…terima kasih sudah berkunjung…salam…^^
website ini sangat bermanfaat dan memberikan pengetahuan. terima kasih
Baik terima kasih kembali sudah berkunjung…salam sukses ^^….
informasinya sangat bermanfaat sekali. makasih sudah berbagi pengetahuannya.
Sama-sama terimakasih sudah berkunjung dan membaca…. salam sukses… ^^